完成這一頁之後,達成目標,非常感謝你的耐心閱讀。
- 不用急著按下去,先了解一下介面。
- 「發表文章」顯示現在blog裡有多少文章,無論是寫好了,還是在編寫中。
- 當滑鼠移到到文章標題時,下方會出現「編輯 | 預覽 | 刪除」的選項。
- 顯示文章的狀態。「草稿」等同編寫中,還沒發佈在blog上,其他人看不到你在編寫中的文章,「己發佈」代表其他人會在blog上看到你寫的文章。當然,可以把已發佈的文章「還原為草稿」作修改。
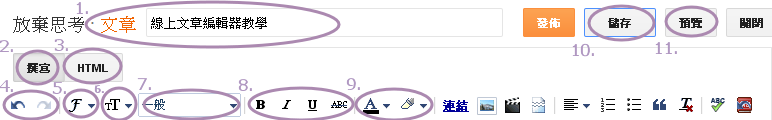
好了,去按「新文章」那個按鈕……文字編輯器會跳出來。雖說不上強大、但該有的功能,大部份都有,很簡潔,不會望而生畏。工具排位也很順眼,每組工具的功能都由「|」區隔開。
- 文章的標題。
- 「撰寫」這個按鍵的功能,是電腦術語中WYSIWYG的體現 (What You See Is What You Get)。簡單來說,就是你完全不會HTML及CSS也能寫網誌,跟你平時作文書處理差不多,當然,這技術還是有它極限。
- 「HTML」這個按鍵,就是用來突破WYSIWYG的極限,補救「撰寫」的終極手段。所以,還是稍微學一點HTML及CSS。
- 復原及重做。不要抱太大期望,不能像桌面軟件一樣 (例如微軟office的word),功能有限。
- 字型。中文字有什麼字體能用啊!都是英文字體!
- 字型大小。純粹改變文字大小,請不要作為子標題或小標題之類用途,絕對會後悔 (h1到h6那些HTML tag就是作標題用),用在文章內文就好,不要想太多。
- 格式。這個跟「字型大小」不同,定義出來的HTML tag是用h2到h4標示,標題專用。配合CSS,能改變字的字型、大小、顏色等。( 這裡能自訂及套用CSS )
- 粗體、鈄體、底線、刪除線。不說了,用看就知道。
- 文字顏色、文字背景顏色。用在文章內文就好,想讀者高度注意,請善用這設定。
- 儲存。沒能力一天完成整篇文章,把文章儲存起來,成為草稿,方便日後繼續。
- 預覽。檢視編寫中的文章。要注意,預覽中的連結是不能連結到其他網頁,在編寫時,左鍵一下連結文字,按那個連結可以作測試。
———————————簡易的分隔線————————————
要把Blog做得好看,最主要還是這些功能。
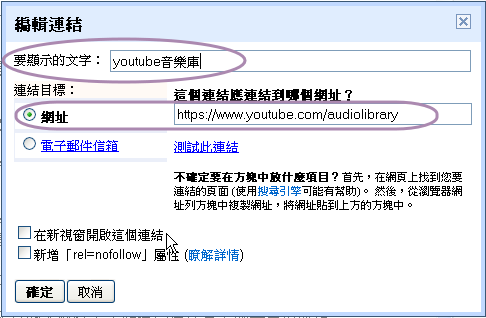
- 連結。「要顯示的文字」那一欄,填上你想在blog上看到這個連結的文字,就會變成連結。而「網址」當然是要連結的目標網址,通常都是連去參考材料。
- 插入圖片、插入影片。受到google加護,圖片能用Picase,影片能用youtube,因為兩邊的上傳介面差不多,所以用圖片的上傳介面作介紹。當按下「圖片」或「影片」圖示,會上出現選取檔案視窗,圖片能複數上傳,影片就不知道能不能複數上傳,順帶一提,圖片的上傳功能是上傳到BLOG的,而影片是上傳到youtube。當上傳完成後,選擇想加入Blog的圖片縮圖後,按「加入所選圖片」。
- 插入繼續閱讀標示。文章數目多的時候才有效果,是把一篇文章縮減,後面加入「繼續閱讀」連結。
- 對齊。 又是用看就知的功能,不多說。
- 編號清單、 項目符號清單。就是以數字或符號列點方式排列,這功能很簡陋,每一個列點之間,是沒有隔行,所以只好在「HTML」做修改,在的</li> tag後加一個<br />tag。
——————————簡易的分隔線————————————
文章屬性設定,最主要用到的是「標籤」(也叫作tag)及「永久連結」這兩個項目。用標籤來分類文章,日後會比較好找,永久連結是自訂那文章的名稱,如果日後寫文章時,會引用到自己文章,去設定一個名稱會比較好記憶。
PS︰當文章發佈以後,「日期和時間」那欄會變成「發佈日期」。不要衝動,切勿把「設定日期及時間」調回去「自動」,因為會影響到「永久連結」網址,BLOG裡的承上回、續下回之類的自我連結即時變成找不到文章。
———————————簡易的分隔線————————————
發表第一篇文章
———————————簡易的分隔線————————————
恭喜,終於發表第一篇blog文,以後要多加努力,發揮創意,世界和平靠你了。
什麼!﹖感覺被騙了﹖所以是被騙的人不好。但我也不是冷血,只是有點累,發表文章會慢一點。
寫心得文、教學文,截圖是必須吧,修改圖片的軟件也是需要,所以會找一天去寫一下有關處理圖片的心得文,也會介紹截圖改圖二合一的簡易好用工具。
還有點時間的話,也會介紹截取影片工具,剪片、加背景音樂、加字幕、加註解等技巧。
PicPick 3.3.3 免費螢幕截圖及改圖軟體教學
Bandicam 2.0.0.638 免費螢幕錄製及遊戲錄製教學