接上回【編寫「教學文」,一切從零開始的速成班】
開始使用BLOGGER服務
這篇教學有點長,要有心理準備,Blogger功能很多,而且可以詳細設定,加上支援HTML + CSS編輯,自由度很大,不過為求「快速」,很多東西只好無視掉,請見諒。
此篇教學很簡陋,不能把所有東西都詳盡介紹,主要流程如下︰
建立網誌
操作介面及設定介紹 — 設定、範本、版面配置、小工具
———————————簡易的分隔線————————————
建立網誌
先去按「新增網誌」,建立網誌。由第二至第四步驟,全部資料都可以修改,隨便填。要注意第三步驟,那個就是你網誌的網址,不能與其他人重覆,我也血戰很久才申請到http://javatoybox.blogspot.hk/這個網址,放棄思考就GAME OVER。
PS︰如果你真的非常痛恨已建立的網誌,想推倒重來,請參考刪除您的網誌
———————————簡易的分隔線————————————
- 在下拉選單
- 按「設定」
———————————簡易的分隔線————————————
操作介面及設定介紹
- 之前有說過,全部資料都可以修改,在這個頁面上,按旁邊「編輯」就能更改。
- 先去按「詳細介紹」旁邊的「編輯」,這是網誌介紹,能好好介紹自我,是成功的第一步。
———————————簡易的分隔線————————————
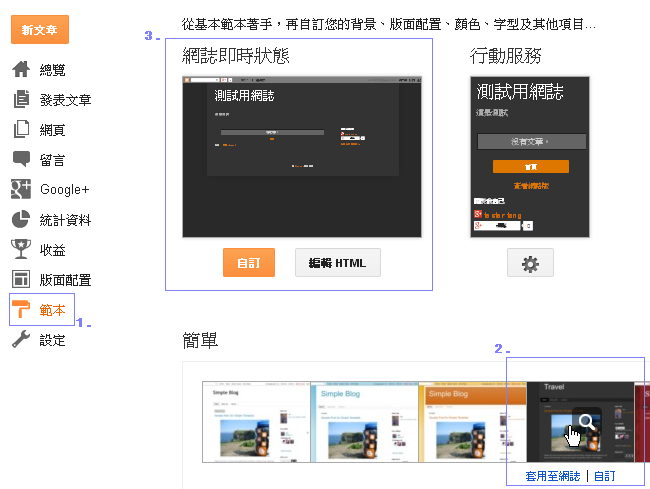
- 基本資料都有好好填上,其實可以開始寫文章……但外表實在太醜,連我這個內涵派愚者都無法接受,所以先按「範本」,把網誌改頭換面。
- 簡單就好,反正能改,選你覺得順眼的「範本」就好。白色太刺眼,所以我選了黑色背景,按放大鏡圖示,可以看一下預覽。
- 那是網誌預覽縮圖,如果在第二步直接按「套用至網誌」的話,就不會彈出預覽視窗,直接反映在預覽縮圖上。
———————————簡易的分隔線————————————
- 假如「範本」還是不能滿足,在「版面配置」這欄,有更多詳細設定可以選擇。做好設定後,別忘記按「儲存排列方式」( 圖上的4號位置 ),沒有儲存的話,你的設定是不會生效,一切努力都白費!
- 外觀派的你請按「範本設計工具」。(外觀設定教學在這裡)
- 內涵派的你請按「新增小工具」。(使用小工具教學在這裡)
- 什麼都不是,只想寫出第一篇文章的你,請往這裡走。