- 「版面配置」除了能改變外觀之外,最要重一項就是添加「小工具」增加網誌的功能。例如「網頁」及「HTML/JavaScript 」這兩個小工具很有用。
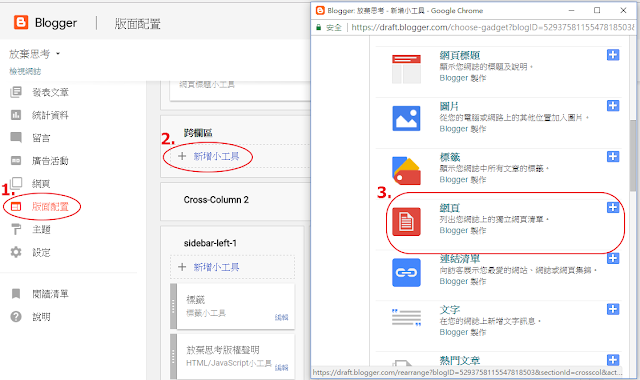
- 先按「新增小工具」。
- 拉動scroll bar,找尋「HTML/JavaScript」小具。
- 按「+」,之後視窗會改變。現在什麼都不用填, 先去拿個HTML碼。
 |
| 網址https://creativecommons.org/choose/ |
怎樣也好,寫網誌還是做個「版權聲明」比較明智,免除日後別人用你的內容時,會出現任何爭執。不需要跟我用同樣的LICENSE,但作為一個分享心得的創作者,最好還是容許他人轉載、二次創作,並不能用作商業用途的聲明。
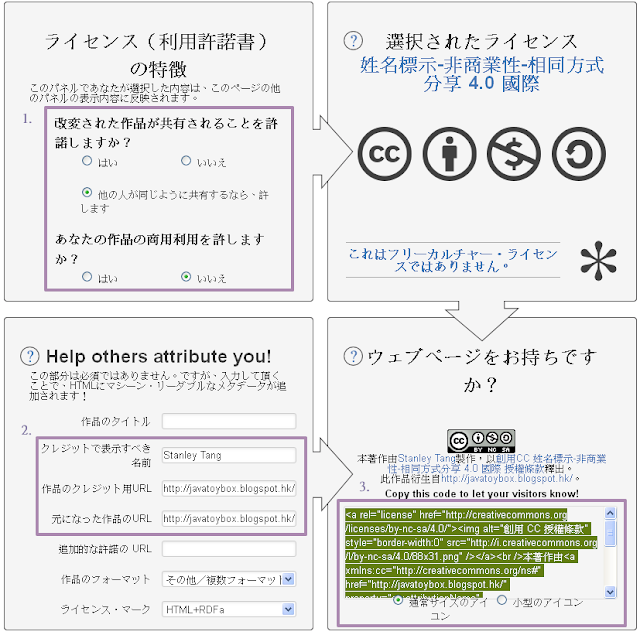
- 選擇你想開放的使用權限,是否容許二次創作、商業用途等。
- 填上網誌網址及作者名稱之類。
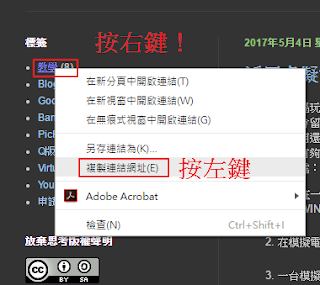
- 最重要的HTML碼!全選,然後複製!貼在剛剛說過的視窗。
 |
| 創用CC的HTML碼 |
貼上HTML碼後,按「儲存」。在右上角,橙色字的「儲存排列方式」也按一下。想看結果的話,可以按旁邊的「預覽」,看一下小工具的結果。
———————————簡易的分隔線————————————
「網頁」小工具
當做好一堆文章以後,可以把特定的網址做成一個導覽列。
順序按「版面配置」 --> 「 新增小工具」 --> 「 網頁」
「新增外部連結」﹖沒有啊,所以先去copy一個回來。
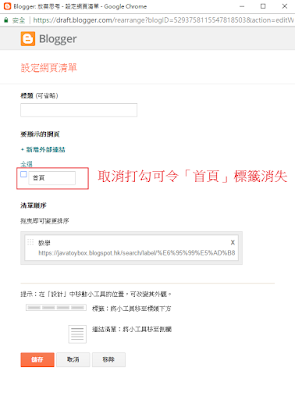
標籤是顯示出來給你看的名稱,慎填。有外部連結後,把連結貼上。重覆以上步驟,可以造一個可觀的導覽列,把文章分門別類。
導覽列標籤好像數量限制,雖然網上有教如何突破限制,不過還是最好控制一下標籤數量,板面會比較簡潔。
回「BLOGGER 教學 — 建立網誌、工具介紹及工具應用」